I found a few tutorials online, some easier to follow than others, but mostly using some very complicated steps and there was plenty of margin for error. After much exploration of Photoshop and the internet I have found a fail safe way. I am pretty excited about it: no more trying to snap to grids that I may or may not have set up in the right places.
I am gradually getting there, and I love the challenge of taking control over the stripes, diagonals and gaps that appear accidentally or deliberately.
Here are my first few attempts
Finally, if you scroll right to end I will show you how to use your template to actually get it to repeat.
Either way, there are three basic steps:
 |
| STEP 1: Basic Pattern |
 |
| STEP 2: Template |
 |
| STEP 3: Repeating pattern |
The paper way!
Draw your basic pattern in the middle of a square (like in step 1, above).
You are about to cut your design into four pieces: measure your square very carefully. I have drawn cutting lines and labelled the four quarters you can just about see the lines in the photo – please don’t mark your own lovely design on the front.
 |
| 4. measure your square |
Cut it in half horizontally and swap the top half and bottom half.
 |
| 5. cut |
 |
| 6. swap positions |
Cut the design in half vertically (so, cut both pieces in half vertically) and swap them over so that the original design is now in four parts, with the design split up into the corners of the square rather than the middle.
 |
| 7. rearrange |
Carefully, stick the four pieces in place onto some card and fill in the middle of the design, by drawing new elements in the centre, ensuring new parts of your design do not touch the edges. You can see that I added new elements like the seaweed that were not in the basic design.
 |
| 8. stick together |
I, however prefer to go digital at this point. Scan your completed design and upload it to Photoshop. The joins (and my guidelines!) showed in the scan so I tidied this up in using the healing tool.
 |
| 9. Healing tool to tidy up edges |
The Photoshop way!
My first attempts at making repeated patterns in Photoshop involved copying layers, making selections and transposing them so that they would snap to grids. I would get confused with which layer was which, where each part started and where it was going. When I discovered this new way of working, it was like a eureka moment. I have no idea how long it has been lurking there but if you dig around long enough, it’s amazing what you can find.Now, what you have been waiting for! Making repeated patterns *easily* in Photoshop.
Draw your design in the middle of a square, just as in the paper and ink example, above, and upload it.
Create a new file in Photoshop. I made this one 1000x1000 pixels and 180dpi - you can experiment with different sizes another time
Rename the file: rockpool1
Copy and paste your design into this file (Alternatively, draw your design in this file using the brushes – no need for paper and ink at all!)
I have left this design black and white, but now is the time to add colour if you want to use it.
The background is white at the moment but we need it to be transparent:
Use the magic wand to select the white part of the design; delete the selection : Edit > cut (cntrl X on PC). Then deselect.
 |
| 10. magic wand |
 |
| 11. deselect |
Duplicate the layer and name it: wrap
 |
| 12. duplicate layer |
 |
| 13 wrap |
This is totally the best bit! We are
about to break up the design and move it around just as we did with the paper
version, but this will be so quick and easy you won’t believe your eyes.
Hide the ‘centre’ layer
and make ‘wrap’ the active layer.
Go to: filter
> other > offset
 |
| 14. Offset |
We need to cut the file in half and 500 is half 1000 - remember we made the file size 1000 x 1000 pixels?
Set the horizontal (pixels right) to 500, and vertical (pixels down) to 500
 |
| 15. wrap around |
 |
| 16. change size to half |
Select OK—and get excited
(I did at this point; I hope you do too).
Take another breath… make layer
‘centre’ visible, and grin from ear to ear!
 |
| 17. make centre layer visible (click on the eye) |
Are you ready for some finishing touches?
In the paper version there was a large space to fill in, in the centre. Using the Photoshop method that middle space is filled with the basic design but there will be some odd looking gaps to fill in.
At the risk of teaching my grandmother to suck eggs, here’s what I did:
Use the polygon select tool to select parts of the design.
Make sure the ‘centre’ layer is active (NOT how I have it in the picture, sorry!)
 |
| 18. use polygon select tool to select part of the design |
Copy and paste
the selection. The pasted selection will form a new layer: the new layer, by
default, becomes your active layer.
 |
| 19. copy and paste your selection |
Move the
selection into a space: Edit > free
transform (Ctrl + T)
 |
| 20. Free transform |
Copy, paste and
move several parts of the design in this way, remembering to go back and make
the ‘centre’ layer active each time. Play around with each selection— change
the size, erase parts etc to add variety to the composition.
 |
| 21. fill the gaps |
When you are
happy with the design, flatten the layers. This is your template.
 |
| 22. Flatten the layers |
Using your template as a pattern
Congratulations, if you are still with me, it’s been a long winded tutorial!
FINALLY…you are now ready to save your design as a pattern template.
Go to: edit > define pattern
Name your pattern, in my case: rockpool1
 |
| 23. name your pattern |
Now you can use the pattern, with no worries. The design will line up perfectly and there will be no messy edges to clean up. It’s brilliant, isn’t it?
Here’s how to make that last little bit of magic happen:
Create a new file MUCH bigger than your pattern size (at least twice the height and width)
 |
| 24. create a NEW file much bigger than the template |
Select the
bucket fill tool
 |
| 25. Select bucket fill tool |
On the top menu change the option from ‘foreground’ to ‘pattern’
Click on the button to the right of the ‘pattern’ box and scroll down to select your new pattern. It will be the last in the list.
 |
| 26. select your new pattern |
Ready? When you
click the bucket tool in the new file your design will magically fill the
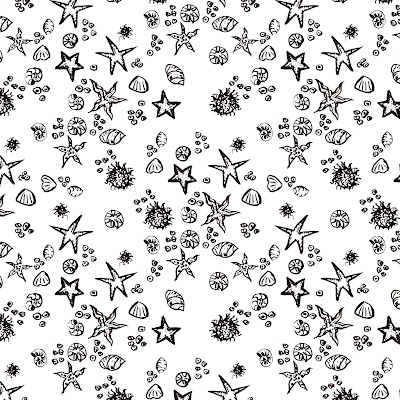
space. YAY!!
 |
| 27. fill you new file |
Follow Katharine online:
BLOG: http://katharines-creations.blogspot.co.uk/?m=1
FACEBOOK: https://www.facebook.com/katharinescreations
BLOG: http://katharines-creations.blogspot.co.uk/?m=1
FACEBOOK: https://www.facebook.com/katharinescreations




Wowww superinteresante, muchas gracias, he de probarlo, me encanta garabatear zentangles y sería estupendo usarlos como patrón :P
ReplyDeleteBesote!!!!